搭建博客的方法有很多,传统的WordPress等方法搭建博客需要购买域名和服务器,对于学生党来说还是不便宜的。GitHub Page可以免费托管网页等文件,而且不限容量,速度也还可以,也没有被墙,所以是一个不错的选择。有了托管平台,我们只需一个博客生成器即可完成博客的搭建,最受欢迎的有Jekyll和Hexo两个。Jekyll的特点是简单方便,但是功能不够强大,自定义性不够好。而Hexo虽然使用上比Jekyll要复杂一些,但是其功能强大,速度快,自定义性极强,还能一键部署,而且在网络上有着众多主题,实在是搭建博客的不二选择。但是Hexo的官方文档实在太坑,很多东西都没有说明,所以我准备写一系列Hexo的文章来补充说明。
博客环境构建
首先确保你的电脑安装了Git和Node.js。
配置 GitHub Page
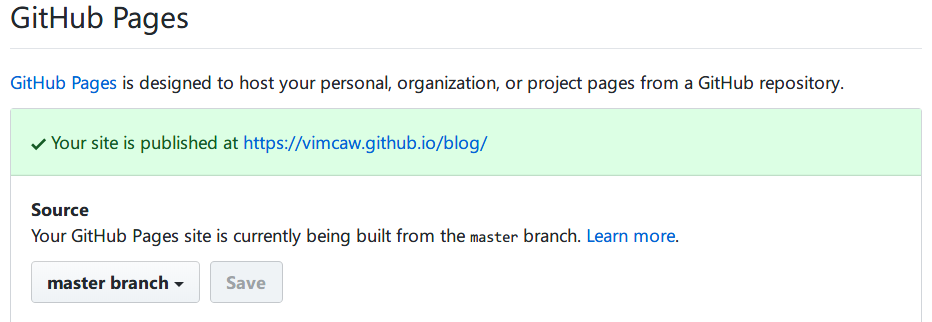
首先在GitHub上新建一个仓库,名称为blog,点击Settings,在GitHub Pages选项中的Source选择master branch,点击右边的Save,如下图。

安装 Hexo 及初始化
- 在终端中输入
npm install hexo-cli -g来安装Hexo。 - 再把刚刚新建的仓库
clone到本地。 - 打开仓库文件夹,在当前位置打开
终端(Windows 在打开文件夹后空白位置按Shift+鼠标右键选择在此处打开 PowersShell (旧版本的Win10、Win8及以下为cmd) 窗口即可)。 - 输入
hexo init来完成Hexo初始化。
此时的目录结构及各文件说明在官方文档中会说明:https://hexo.io/zh-cn/docs/setup.html
配置博客
博客的配置选项:https://hexo.io/zh-cn/docs/configuration.html
补充说明:
language选项,中文填zh-Hanstimezone选项,北京时间填Asia/Shanghaihighlight选项具体内容为:1
2
3
4
5highlight:
enable: true
line_number: true
auto_detect: true
tab_replace:deploy选项具体内容为:1
2
3
4deploy:
type: git
repo: https://github.com/******/blog
branch: master
管理博客
Hexo使用命令行来管理博客,指令文档:https://hexo.io/zh-cn/docs/commands.html
常用命令都可以用首字母简写,比如:
- 新建文件:
hexo n <filename>=hexo new <filename> - 启动服务器进行本地预览:
hexo s=hexo server - 生成并部署到
GitHub Page:hexo d -g=hexo deploy --generate
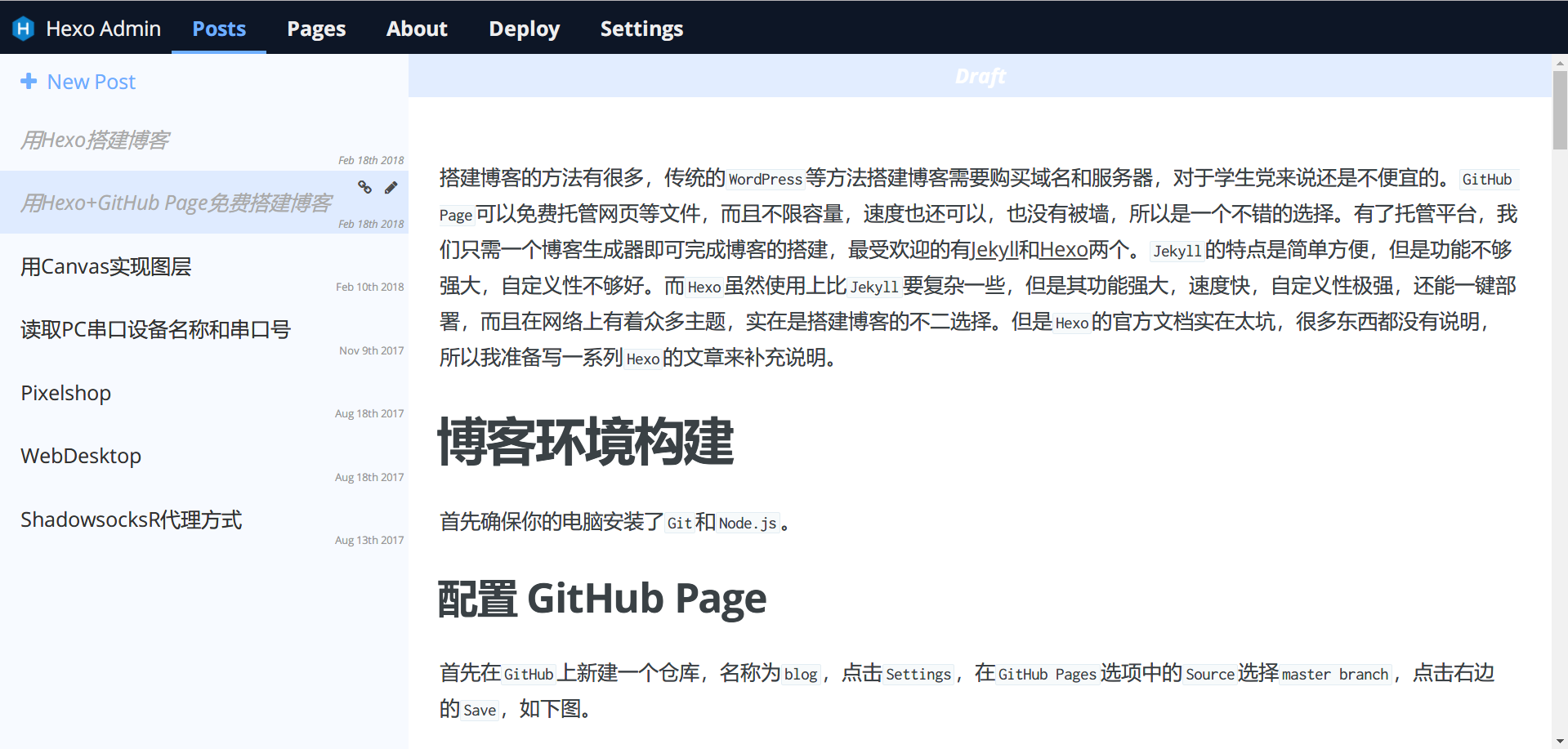
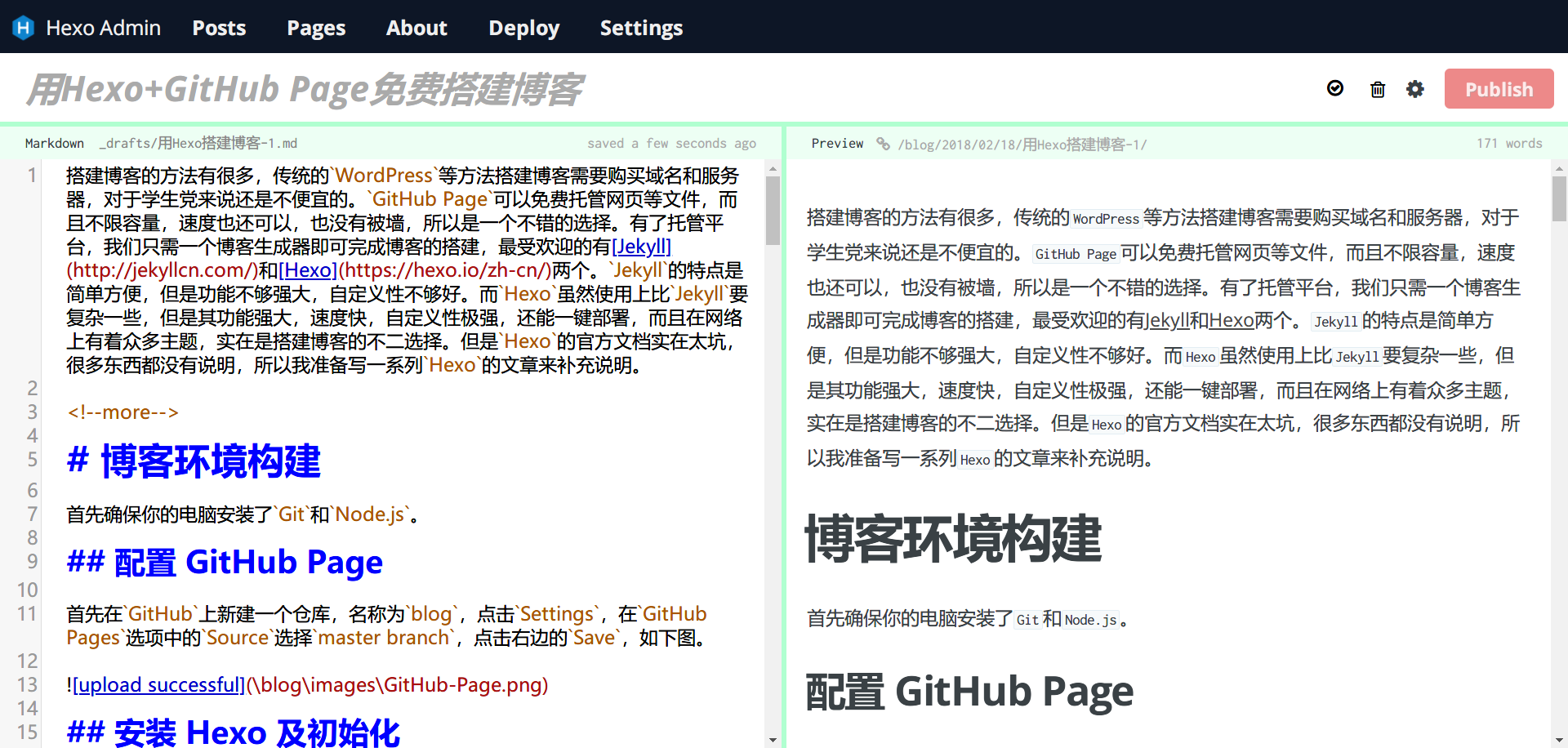
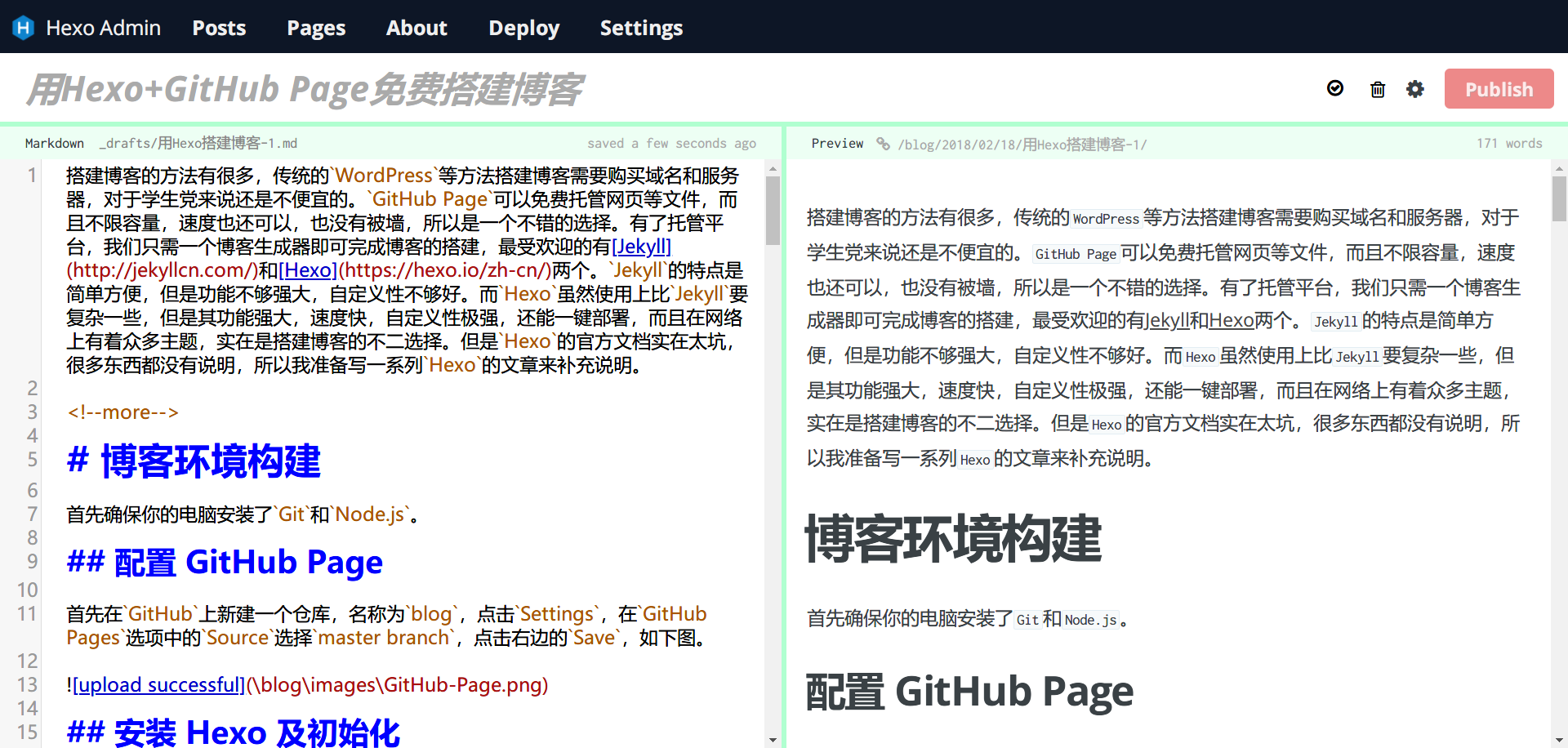
此外,推荐安装hexo-admin来进行可视化管理和写作,如下图所示。

此时可以新建一篇文章,然后启动服务器进行本地预览,再生成并部署到GitHub Page查看效果。
主题
默认的主题非常简陋,好在Hexo有着众多的主题:https://hexo.io/themes/
其中最热门的主题就是NexT了
此外,知乎上也有很多主题推荐:有哪些好看的 Hexo 主题? - 知乎
如果你跟我一样,不想使用网络上的各种烂大街的主题、想自己设计网站的样式和功能、亦或是对各种主题不太满意,你完全可以自己做一个主题,或者对别的主题进行修改。我博客的主题就是自己制作的,目前还在不断的完善中。
官方的主题制作文档实在是太简陋了,很多东西都没有提到,以后有时间我将会补充Hexo主题的制作教程。
写作
官方文档:写作 | Hexo
Hexo 使用Markdown格式来进行写作,并通过主题配置将文章生成网页来进行博客的更新。
Markdown语法:https://github.com/younghz/Markdown
我们可以使用hexo n <filename> 来新建文件,比如hexo n 用Canvas实现图层 ,Hexo会把你在后面的参数输入的文件名作为标题,在source\_posts文件夹中生成用Canvas实现图层.md文件。
后面的文件名存在空格、换行符等与命令行保留字冲突的字符时,要用英文引号括起来。
Hexo新建文章时,后面的文件名参数中包含的#字符将被替换为-字符,原因不明,可手动修改回来,而且标题名称不会被替换,没什么影响。
打开生成的md文件,就可以编辑文章内容。
如果安装了hexo-admin,可以可视化写作和实时预览:

或者使用一些Markdown编辑器:https://sspai.com/search/article?q=markdown
我用过不错的有:
标签插件(Tag Plugins)
除了Markdown语法外,Hexo还有一些标签插件,参见:标签插件(Tag Plugins) | Hexo
但是由于大部分功能可以被Markdown代替,而且书写比较麻烦,一般不会使用。
Front-matter
Hexo会在文件头部定义一些信息比如:
1 | |
这个区域称为Front-matter,它是文件最上方以 — 分隔的区域,用于指定个别文件的变量。
官方文档:Front-matter | Hexo
Front-matter的格式和Hexo的配置文件_config.yml一样,属于yaml文件格式,语法:YAML 语言教程 - 阮一峰的网络日志
比较常用的有:
- 注释:
#表示注释,从这个字符一直到行尾,都会被解析器忽略。 对象:
1
2
3
4
5websites:
YAML: yaml.org
Ruby: ruby-lang.org
Python: python.org
Perl: use.perl.org数组:
1
2
3
4languages:
- Ruby
- Perl
- Python
所以文章的多个标签要写成数组形式:
1 | |
如果安装了hexo-admin插件,可以很方便地修改信息,如下图所示。

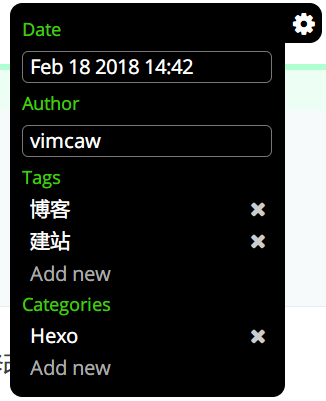
打开编辑页面,点击右上角的齿轮。

编辑相关信息

其它基本内容
关于剩下的一些内容官方文档已经足以说明,本文不再赘述。